Nagyon jó Android tanfolyamra találtam, a Google saját tréningjét használtam ma egész nap. Ez írott formában létezik, de akár anim gifekkel is segítik a megértést. Tim Buchalka Android Essentials tanfolyama sem rossz, de nagyon sokat beszél az oktató, és pár dolog elsikkadt. Erre ma jöttem rá, amikor a Google tanfolyamát néztem.
Erről van szó: Codelabs for Android Developer Fundamentals
Ma az Unit 1: Get Started egységet néztem meg, abból is az 1.1., 1.2. és 1.3 tananyagokat. Persze már nagyok sok dolog ismerős volt, de az Udemy képzésén pár fogalom nem volt tiszta, azokat Google tananyag világossá tette.
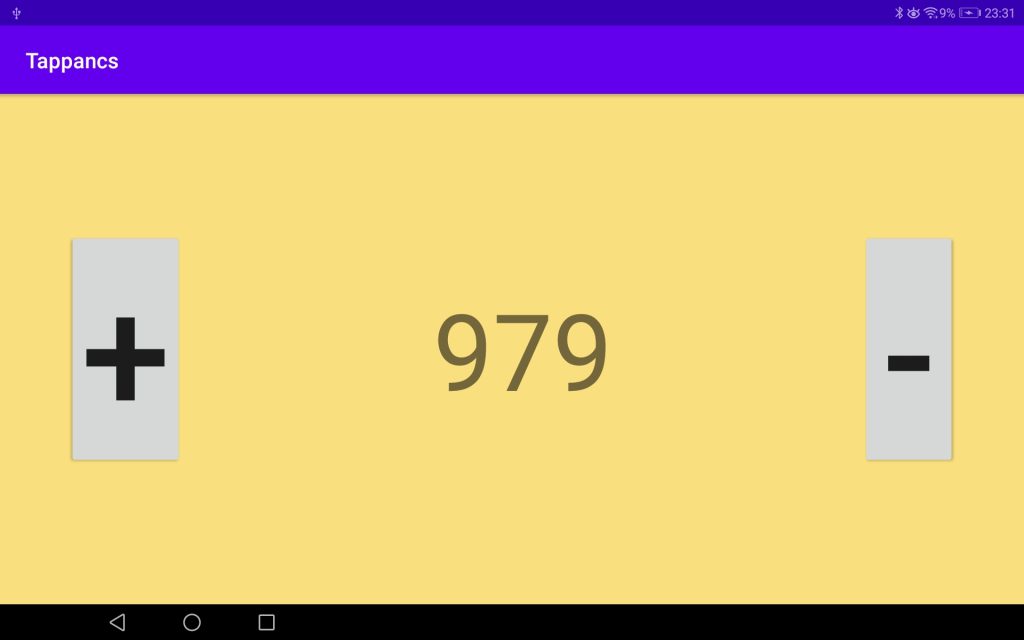
Mivel most a különféle elemek elhelyezését tanultuk (újra), ezért készítettem a gyereknek egy applikációt. Ő nagyon szereti a visszaszámolós appokat, így csináltam egy olyat, mellyel 1000-től számolhat vissza 0-ig a – gombbal. Ha pedig növelni akarja az értéket, a + gombot használhatja.
Az app háttérszínét a számláló értékének megfelelően változtattam, és végre be tudtam állítani saját alkalmazás ikont is. Az app a Tappancs nevet kapta, és meglepő módon nem is kellett a gyerek tabletjére történő telepítéssel bajlódnom. Amikor a tableten futtattam a kódot az Android Studio-ból, automatikusan telepítve lett az app, így reggel a gyerek már ébredés után meg fogja találni.
Forráskód
MainActivity.java
package com.viktorjava.tappancs;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.icu.util.LocaleData;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button button_plus_button;
private Button button_minus_button;
private TextView counter_text;
private ConstraintLayout tappancs_layout_tappancs;
private int counter_value;
private int color;
private final int COLOR = 0;
private final int COUNTER_VALUE = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button_plus_button = (Button) findViewById(R.id.button_plus);
button_minus_button = (Button) findViewById(R.id.button_minus);
counter_text = (TextView) findViewById(R.id.counter);
tappancs_layout_tappancs = (ConstraintLayout) findViewById(R.id.tappancs_layout);
try {
counter_value = Integer.valueOf(counter_text.getText().toString());
} catch (NumberFormatException e) {
counter_value = 1000;
}
color = Integer.parseInt("FFFFFF", 16);
}
@Override
protected void onSaveInstanceState(@NonNull Bundle outState) {
outState.putInt("COLOR", color);
outState.putInt("COUNTER_VALUE", counter_value);
super.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(@NonNull Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
//String savedString = savedInstanceState.getString(TEXT_CONTENTS);
//textView.setText(savedString);
color = savedInstanceState.getInt("COLOR");
counter_value = savedInstanceState.getInt("COUNTER_VALUE");
counter_text.setText(String.valueOf(counter_value));
String colorString = String.valueOf(Integer.toHexString(color));
if (colorString.length() == 5)
colorString = "0" + colorString;
colorString = "#" + colorString;
try {
tappancs_layout_tappancs.setBackgroundColor(Color.parseColor(colorString));
} catch (Exception e) {
Log.e("Error in setBG", e.getMessage());
}
}
public void plusOne(View view) {
if (counter_value < 1000) {
counter_value++;
counter_text.setText(String.valueOf(counter_value));
color += 16000;
String colorString = String.valueOf(Integer.toHexString(color));
if (colorString.length() == 5)
colorString = "0" + colorString;
colorString = "#" + colorString;
try {
tappancs_layout_tappancs.setBackgroundColor(Color.parseColor(colorString));
} catch (Exception e) {
Log.e("Error in setBG", e.getMessage());
}
}
}
public void minusOne(View view) {
if (counter_value > 0) {
counter_value-- ;
counter_text.setText(String.valueOf(counter_value));
color -= 16000;
String colorString = String.valueOf(Integer.toHexString(color));
if (colorString.length() == 5)
colorString = "0" + colorString;
colorString = "#" + colorString;
try {
tappancs_layout_tappancs.setBackgroundColor(Color.parseColor(colorString));
} catch (Exception e) {
Log.e("Error in setBG", e.getMessage());
}
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/tappancs_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginLeft="32dp"
android:onClick="plusOne"
android:text="@string/button_plus_label"
android:textSize="50sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:onClick="minusOne"
android:text="@string/button_minus_label"
android:textSize="50sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button_plus"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/counter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text="@string/counter_label"
android:textSize="50sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button_plus"
app:layout_constraintEnd_toStartOf="@+id/button_minus"
app:layout_constraintStart_toEndOf="@+id/button_plus" />
</androidx.constraintlayout.widget.ConstraintLayout>
land\activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/tappancs_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="64dp"
android:layout_marginLeft="64dp"
android:onClick="plusOne"
android:text="@string/button_plus_label"
android:textSize="50sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="64dp"
android:layout_marginRight="64dp"
android:onClick="minusOne"
android:text="@string/button_minus_label"
android:textSize="50sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button_plus"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/counter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text="@string/counter_label"
android:textSize="50sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button_plus"
app:layout_constraintEnd_toStartOf="@+id/button_minus"
app:layout_constraintStart_toEndOf="@+id/button_plus" />
</androidx.constraintlayout.widget.ConstraintLayout>
sw600dp\activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/tappancs_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="64dp"
android:layout_marginLeft="64dp"
android:onClick="plusOne"
android:text="@string/button_plus_label"
android:textSize="150sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="64dp"
android:layout_marginRight="64dp"
android:onClick="minusOne"
android:text="@string/button_minus_label"
android:textSize="150sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/counter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text="@string/counter_label"
android:textSize="100sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button_minus"
app:layout_constraintStart_toEndOf="@+id/button_plus"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
strings.xml
<resources>
<string name="app_name">Tappancs</string>
<string name="button_plus_label">+</string>
<string name="button_minus_label">-</string>
<string name="counter_label">1000</string>
</resources>
Képernyőképek
Bár megcsináltam az okostelefonos landscape és portrait verziót is, most csak a tablet verzió képernyőképeit mutatom meg. A többi úgyis kiolvasható a forráskódból, a megfelelő XML-ből.
Végre ott az egyedi Tappancs ikon a tableten:

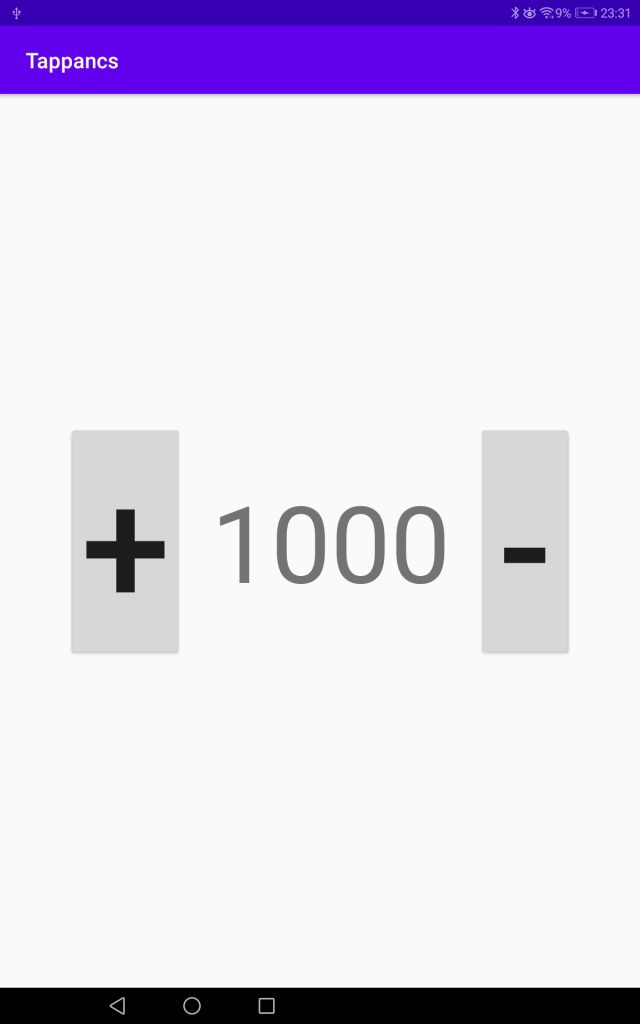
Így indul az app portrait módban a tableten:

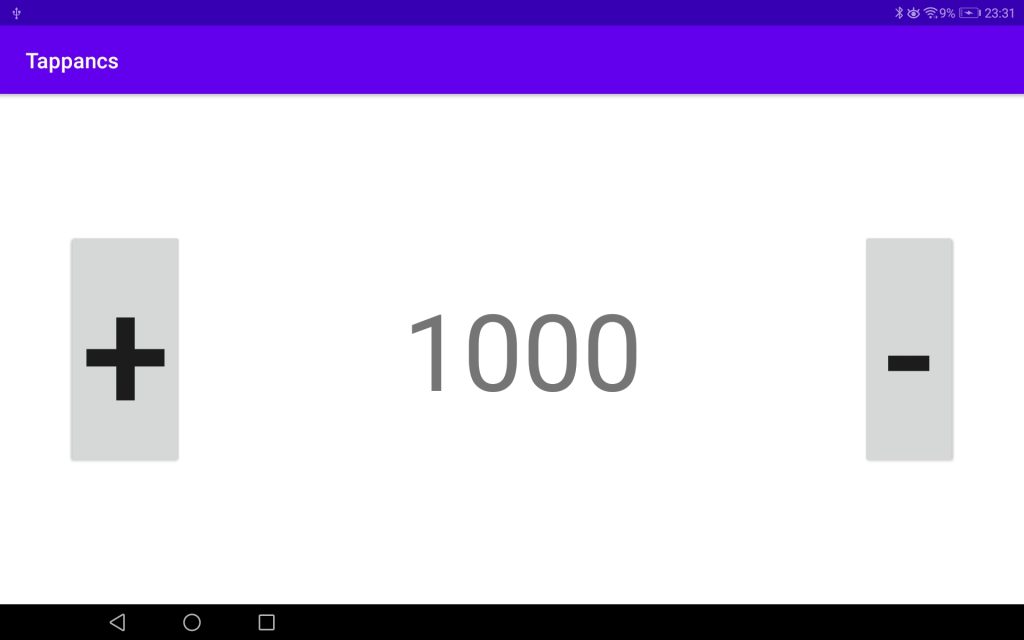
Ha elforgatjuk, akkor landscape verzióban így néz ki:

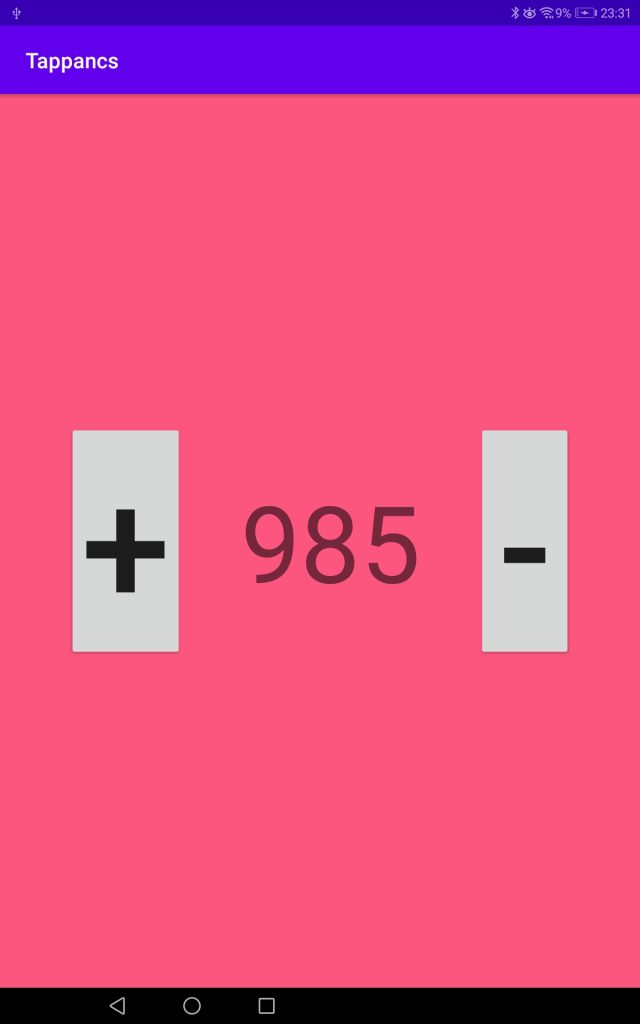
Működés közben portrait módban, a háttér épp pirosas:

És működés közben landscape módban, ügyelve arra, hogy a forgatás során a számláló értéke és a háttér színe is megmaradjon. Itt most épp már sárgás a háttérszín:

Most ennyi, este 11:50 van, kíváncsi vagyok, hogy a gyerek reggel mikor veszi észre az új appot a tabletjén 🙂
Felhasznált segédletek
- Android fundamentals 01.1: Android Studio and Hello World
- Android fundamentals 01.2 Part B: The layout editor
- Android fundamentals 01.3: Text and scrolling views
- set background color: Android
- How to change background color in android app
- Get background color of a Layout
- How to convert returned int value from ColorDrawable’s getColor() to RGB?
- ColorDrawable
- How to Separate Double into Integer and Decimal Parts
- Print the number of digits before a decimal point
- Convert number in textview to int
- Understand the Activity Lifecycle
- How do you change the launcher logo of an app in Android Studio?
- How to use onSaveInstanceState() and onRestoreInstanceState()?

Vélemény, hozzászólás?